У CSS властивість vertical-align контролює вертикальне вирівнювання елементів вбудованого рівня або комірок таблиці в межах елемента, що їх містить. Це стосується елементів, які є частиною рядка тексту або відображаються як вбудований блок чи клітинка таблиці.
Властивість 'vertical-align' зазвичай використовується для вбудованих елементів, таких як зображення, текст або елементи вбудованих блоків у межах рядка тексту. Це не стосується безпосередньо елементів рівня блоку; однак ви можете використовувати такі методи, як flexbox або позиціонування, щоб вирівняти їх вертикально.
Синтаксис:
Ось базовий синтаксис для властивості vertical-align:
selector { vertical-align: value; } «Значення» може бути одним із таких параметрів:
ПРИМІТКА. Пам’ятайте, що 'vertical-align' має особливу поведінку залежно від типу елемента та контексту, у якому він використовується, тому його ефекти можуть бути не завжди однозначними. Це особливо корисно для вирівнювання вбудованих елементів із текстом або іншими вбудованими елементами.
Приклади
Ось деякі додаткові відомості та приклади, пов’язані з властивістю «vertical-align» у CSS:
1. Вирівнювання базової лінії:
Базовий рівень Інший текст
2. Нижній і верхній індекси:
Х2О — вода. х2+ і2= r2
3. Вирівнювання зверху та знизу:
Вирівняно по верху Вирівнювання по низу
4. Середнє вирівнювання:
конвертувати char в int java
Цей значок вертикально по центру 
5. Вирівнювання тексту вгорі та внизу:
Текст вирівняно по верхньому краю Текст вирівняно за нижнім краєм
6. Відсоткове вирівнювання:
Використання відсоткового значення з вертикальним вирівнюванням дозволяє вирівняти елемент по вертикалі за певним відсотком висоти лінії. Наприклад, vertical-align: 50% відцентрує елемент на половині висоти лінії.
По центру вертикально
недетерміновані кінцеві автомати
7. Вертикальне центрування елементів рівня блоку:
Щоб вертикально відцентрувати елемент на рівні блоку всередині його батьківського елемента, ви можете використовувати flexbox або макет сітки.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Вертикальне центрування з невідомою висотою елемента:
Якщо ви не знаєте висоту елемента, який потрібно відцентрувати по вертикалі, ви можете використати комбінацію позиції та трансформації:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Вертикальне центрування з багаторядковим текстом:
Щоб вертикально відцентрувати багаторядковий текст усередині контейнера, ви можете використовувати комбінацію flexbox і псевдоелемента:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Вертикальне центрування зображень у контейнері з різними пропорціями:
Якщо у вас є зображення з різними пропорціями, які ви хочете розташувати всередині контейнера, ви можете використовувати комбінацію flexbox і object-fit:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Поєднання вертикального вирівнювання з висотою лінії:
Ви можете поєднати властивість vertical-align із властивістю line-height, щоб досягти більш точного вертикального вирівнювання, особливо з великими розмірами шрифту.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Використання властивості дисплея для вирівнювання:
Хоча вертикальне вирівнювання в основному працює з елементами вбудованого рівня, ви можете змінити властивість відображення, щоб досягти вертикального вирівнювання для елементів на рівні блоку в певних контекстах.
.container { display: table-cell; vertical-align: middle; } 13. Вертикальне вирівнювання в таблицях:
Властивість vertical-align часто використовується в клітинках таблиці (
pyspark sql
td { vertical-align: middle; } 14. Вирівнювання елементів вбудованого блоку:
Ви можете використовувати вертикальне вирівнювання, щоб вирівняти елементи вбудованого блоку в межах рядка тексту, наприклад піктограми поруч із текстом.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Це лише кілька прикладів обробки вертикального вирівнювання в різних сценаріях. Залежно від вашого конкретного макета та вимог, вам може знадобитися адаптувати або поєднати ці методи для досягнення бажаних результатів. CSS надає різні інструменти для ефективної обробки вертикального вирівнювання в різних контекстах.
Пам’ятайте, що хоча властивість vertical-align має застосування, існують більш комплексні рішення для всіх сценаріїв вирівнювання, особливо для елементів на рівні блоку. Для більш складних макетів і вимог до вирівнювання рекомендується досліджувати сучасні методи компонування CSS, такі як Flexbox, CSS Grid або навіть значення позиції CSS (наприклад, абсолютні та відносні), щоб досягти бажаних результатів більш ефективно та передбачувано.
Пам’ятайте, що «vertical-align» впливає лише на елементи вбудованого рівня або клітинки таблиці. Використовуйте такі методи, як flexbox, макет сітки або позиціонування, щоб вирівняти елементи на рівні блоку по вертикалі.
Ще кілька прикладів
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Перевірте зараз Вихід

Тепер є інший приклад, у якому ми вирівнюємо текст із зображенням.
приклад
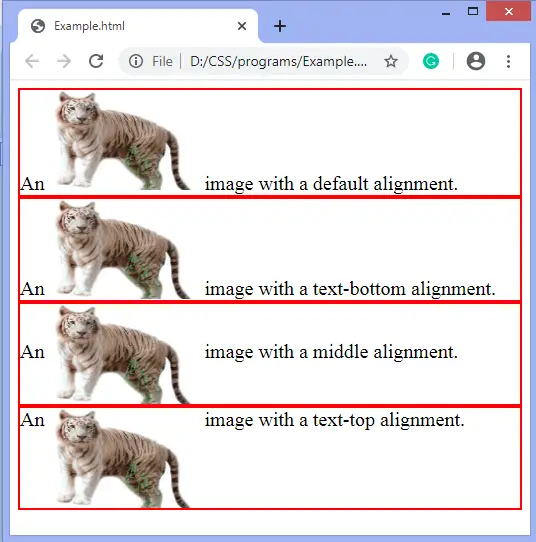
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Перевірте зараз Вихід

Переваги вертикального вирівнювання в CSS
Недоліки вертикального вирівнювання в CSS
Загалом, незважаючи на те, що властивість vertical-align зручна для вирівнювання вбудованих елементів або комірок таблиці в межах рядка тексту, розробникам часто потрібні інші методи CSS для більш просунутих вимог до компонування та позиціонування, особливо коли вони мають справу з елементами на рівні блоку або складними макетами. CSS Flexbox і CSS Grid є потужними альтернативами для ширшого вирівнювання та керування позиціонуванням.
Висновок
Властивість vertical-align корисна для вирівнювання вбудованих елементів у тексті чи клітинках таблиці. Однак він має обмеження, і його може бути важко ефективно використовувати для складних макетів або елементів на рівні блоків. Розробникам слід розглянути сучасні методи компонування CSS, які забезпечують більше контролю та гнучкості щодо вирівнювання та позиціонування.
